文章列表

-
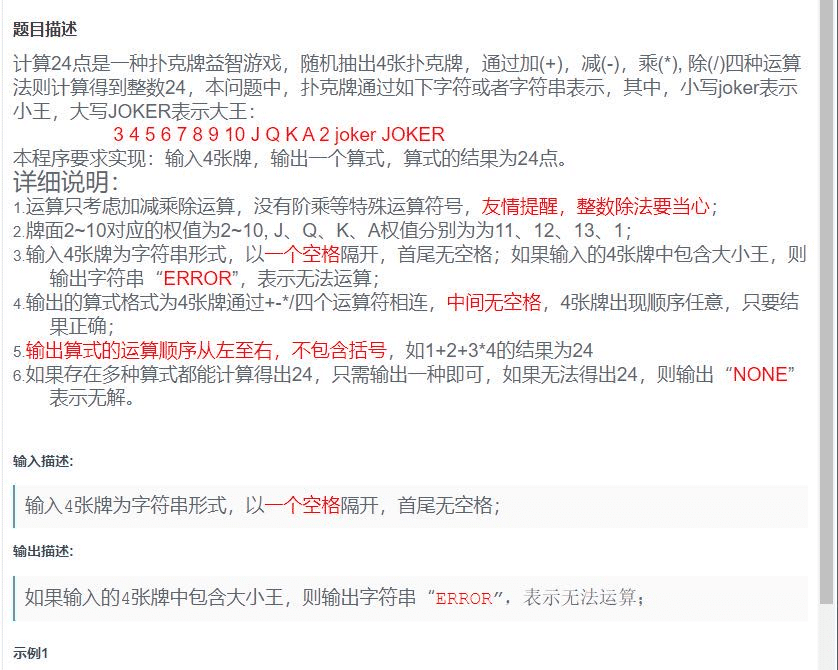
- 基于JS实现计算24点算法代码实例解析
- 前言休息的时候无意间看到群里有人发出了华为的校招题,一开始看题目的时候觉得很简单,于是晚上就试着写了一下,结果写的过程中打脸,不断的整理逻辑不断的重写,但我的性格又是不做出来晚上睡不好的那种,于是在做出来的时候就分享给大家(快凌晨三点了有木有,这校招题难度都达到这级别了?o(???)o)题目描述审题...
- 日期:2024-04-29
- 浏览:5

-
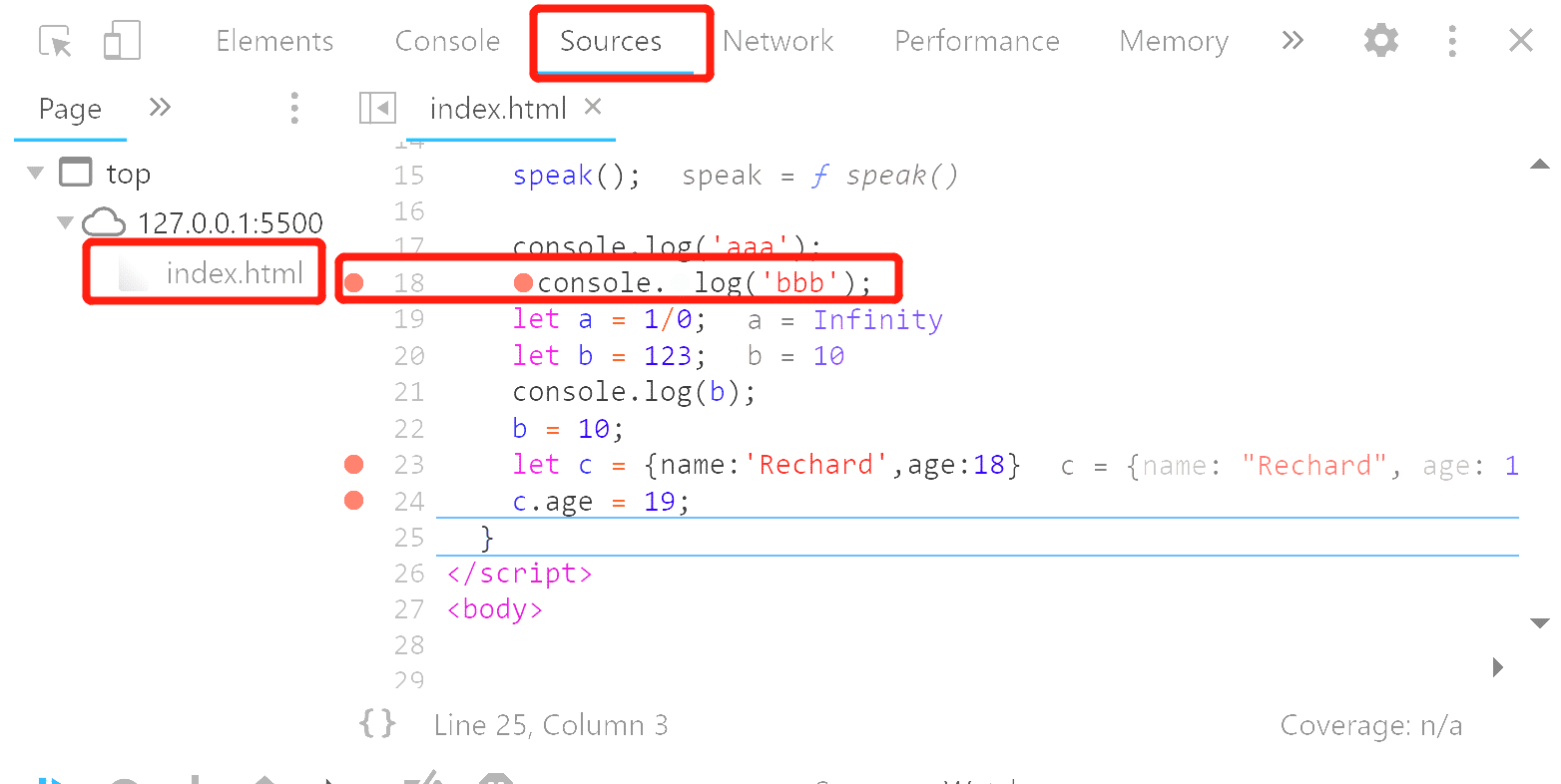
- JS使用Chrome浏览器实现调试线上代码
- 前言之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布生产。但生产环境偏偏会有和开发和测试环境不一致的情况,例如测试环境需要加密,而开发环境先不加密,测试环境传给我们的时间格式和生产环境时间格式不一致,数组对象不一致等导致线上生产报错的bug。为了更好的在线上...
- 日期:2024-04-29
- 浏览:2

-
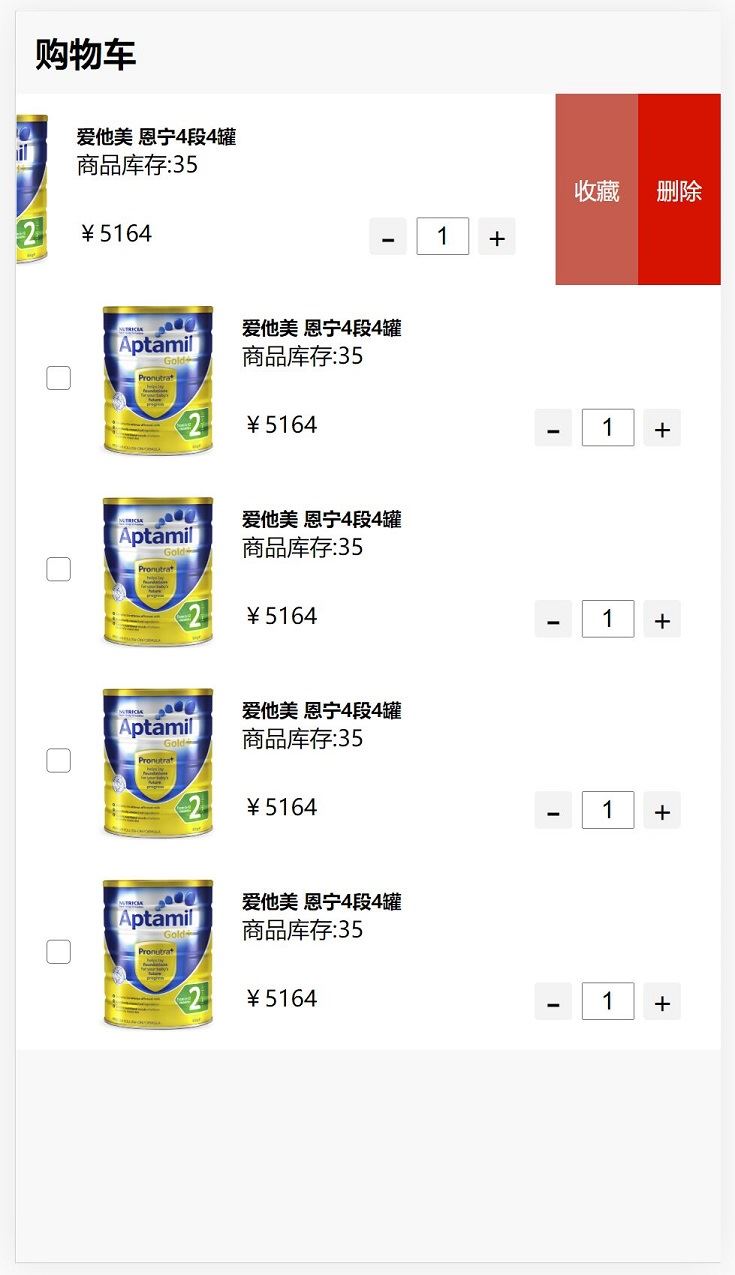
- JS如何实现封装列表右滑动删除收藏按钮
- 前言列表右滑动展示删除和收藏按钮就类似微信或者美团饿了吗的列表,右滑动出现指定的按钮功能;本来我是想把前几年支付宝的一个机试题拿来讲,奈何我记不太清题目,也找不到当时做的题了,所以只好将就一下那这个案例来讲解,其实解题思路大致是一样的,毕竟作为程序员最重要的不是会多少框架和会用api用的多熟练,设计...
- 日期:2024-04-29
- 浏览:3

-
- JS前后端实现身份证号验证代码解析
- 前言实名制是许多网站都必备的功能,因此用户经常需要输入身份证号,但是我们无法连通公安局的数据库进行验证身份证和姓名地址是否匹配,因此可以根据身份证生成的规则来进行身份证格式的验证,以下仅介绍二代身份证的验证。计算公式公民身份号码是特征组合码,由十七位数字本体码和一位校验码组成。排列顺序从左至右依次为...
- 日期:2024-04-29
- 浏览:5

-
- js实现查询商品案例
- 本文实例为大家分享了js实现查询商品的具体代码,供大家参考,具体内容如下<div class='search'> 按照价格查询:<input type='text' class='start'> - <input type='text' class='end'>...
- 日期:2024-04-29
- 浏览:5

-
- 浅谈JS for循环中使用break和continue的区别
- 1.For循环格式:for( 初始语句 ; 执行条件 ; 增量 ){ 循环体}执行顺序:1、初始语句 2、执行条件是否符合 3、循环体 4、增加增量初始化语句只在循环开始前执行一次,每次执行循环体时要先判断是否符合条件,如果循环条件为true,则执行循环体,再执行迭代语句。所以对于for循环,循环条...
- 日期:2024-04-29
- 浏览:6

-
- js实现带积分弹球小游戏
- 本文实例为大家分享了js实现带积分的弹球小游戏的具体代码,供大家参考,具体内容如下注:如果小球与底部方块的角碰撞,积分可能有些许bug<style> #box { width: 400px; height: 400px; border: 1px solid #000000;...
- 日期:2024-04-29
- 浏览:10

-
- js实现省级联动(数据结构优化)
- 本文实例为大家分享了js实现省级联动的具体代码,供大家参考,具体内容如下<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' cont...
- 日期:2024-04-29
- 浏览:12

-
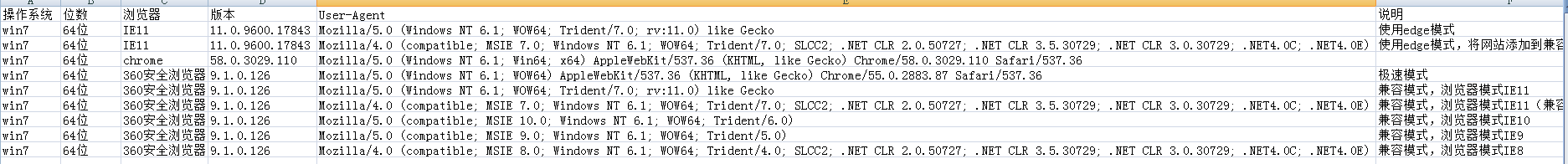
- 基于js实现判断浏览器类型代码实例
- 前言工作中需要用到判断浏览器类型,网上找到的内容不怎么全,故在此进行一下总结。一、不同浏览器及版本下User-Agent信息待续.....欢迎补充二、根据User-Agent信息进行判断以下代码目前还判断不了win10下的edge//判断是否是IE浏览器function isIE() { var ...
- 日期:2024-04-29
- 浏览:10

-
- JS this关键字在ajax中使用出现问题解决方案
- 背景:在一次web网站开发维护中,使用手机验证码进行登录。再点击获取手机验证码时,验证码按钮并没有置灰,同时也没有出现倒数读秒的效果。设置按钮倒数60秒前端代码:var clock = ’’; var nums = 60; var btn; function sendCode(thisBtn)...
- 日期:2024-04-29
- 浏览:9
排行榜

 网公网安备
网公网安备